Contact Popup ปุ่มแสดงข้อมูลการติดต่อที่รวมทุกช่องทางการติดต่อไว้ในที่เดียว บนหน้าเว็บไซต์ สามารถเปิด/ปิด การแสดงผล, ปรับแต่งการทำเอฟเฟค สีปุ่ม, เพิ่ม/แก้ไขข้อมูลการติดต่อ ได้ด้วยตัวเอง โดยไม่ต้องใช้ Code


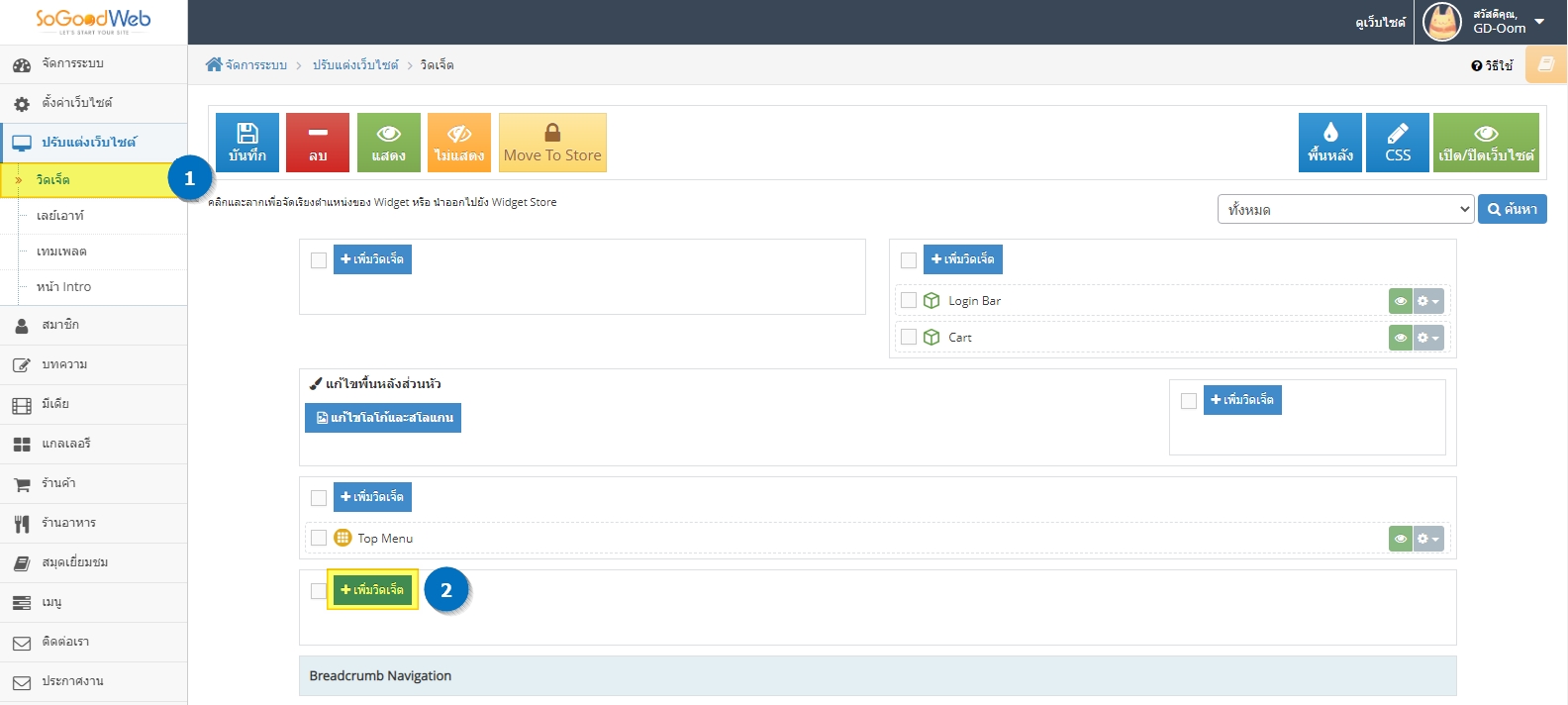
1. เข้าสู่ระบบหลังบ้าน คลิกเลือก ปรับแต่งเว็บไซต์ > วิตเจ็ต
2. คลิกปุ่ม เพิ่มวิดเจ็ต

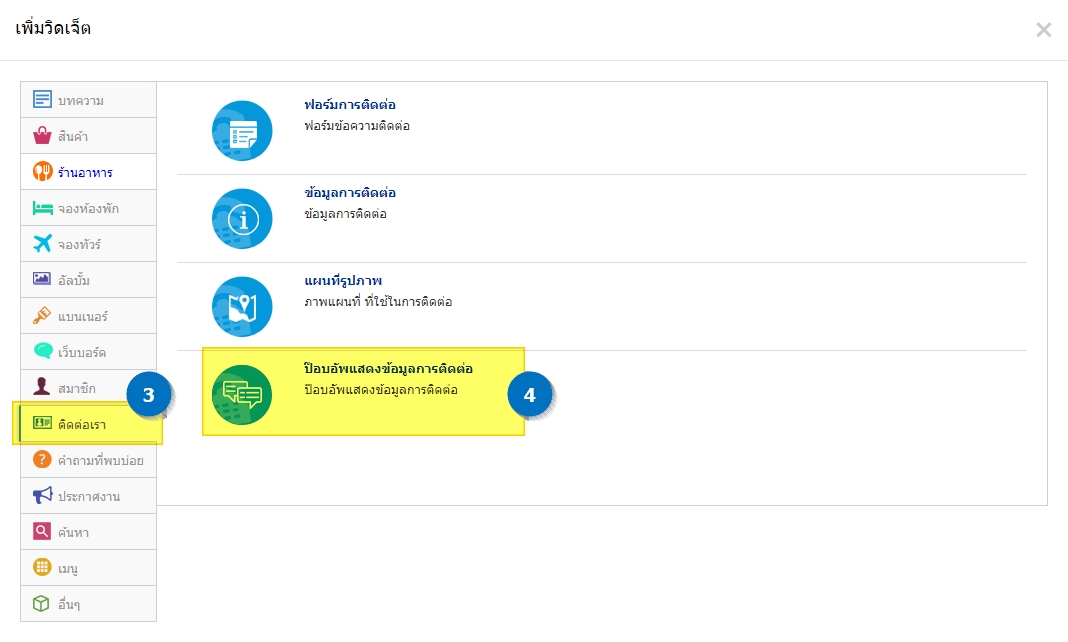
3. เมื่อมี popup หน้าต่างขึ้นมาใหม่ ให้เลือก ติดต่อเรา
4. คลิกเลือก ป๊อบอัพแสดงข้อมูลการติดต่อ

หมายเหตุ
- เครื่องหมาย “  ” หมายถึง ผู้ใช้จำเป็นต้องกรอกข้อมูลให้ถูกต้อง
” หมายถึง ผู้ใช้จำเป็นต้องกรอกข้อมูลให้ถูกต้อง
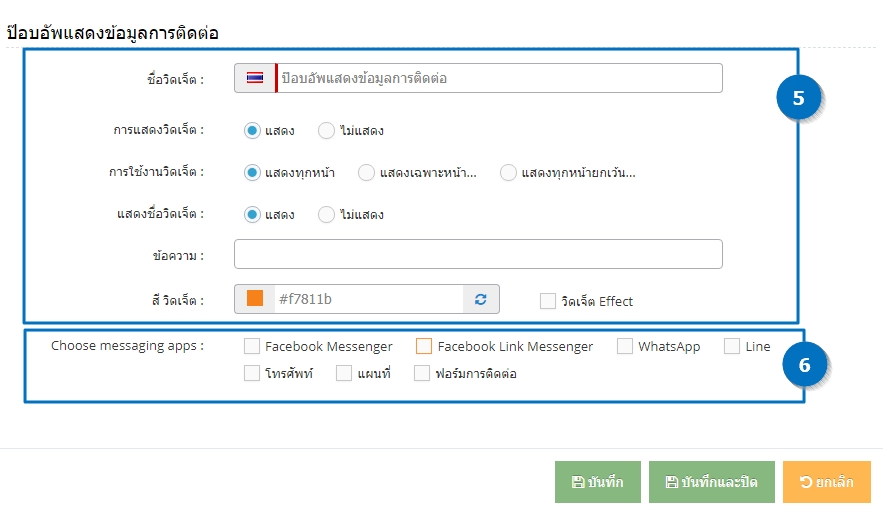
5. คลิกเลือก ป๊อบอัพแสดงข้อมูลการติดต่อ
- ชื่อวิดเจ็ต : ตั้งชื่อให้สอดคล้องกับการใช้งาน
- การแสดงวิดเจ็ต : เลือกแสดง หรือ ไม่แสดงวิดเจ็ต หน้าเว็บไซต์
- การใช้งานวิดเจ็ต : เลือกแสดงวิตเจ็ตในส่วนที่ต้องการ
๐ แสดงทุกหน้า : แสดง Contact popup ทุกหน้าบนเว็บไซต์
๐ แสดงเฉพาะหน้า... : แสดง Contact popup เฉพาะหน้าที่เลือกบนเว็บไซต์
๐ แสดงทุกหน้ายกเว้น... : แสดง Contact popup ทุกหน้า แต่ไม่แสดงเฉพาะหน้าที่เลือกบนเว็บไซต์
- แสดงชื่อวิดเจ็ต : เลือกแสดง หรือ ไม่แสดงชื่อวิดเจ็ต หน้าเว็บไซต์
- ข้อความ : ใส่ข้อความที่ต้องการ ข้อความนี้จะแสดงด้านข้าง icon ของ Contact popup
- สีวิดเจ็ต : เลือกสี Contact popup ที่ต้องการแสดงบนเว็บไซต์
๐ วิตเจ็ต Effect : สามารถสี Effect ของ Contact popup ที่ต้องการแสดงบนเว็บไซต์
6. Choose messaging apps : เลือก ช่องทางการติดต่อ และ กรอกข้อมูลการติดต่อ
7. กดปุ่มบันทึก เมื่อตั้งค่าเรียบร้อยแล้ว

Follow us