คำถามที่พบบ่อย FAQs
เรายินดีช่วยเหลือคุณหาคำตอบเกี่ยวกับการใช้งานเว็บไซต์ SoGoodWeb
ฟอนต์ (Font) บนเว็บไซต์ มีส่วนที่ช่วยให้เว็บไซต์ของเราสวยงาม และน่าสนใจมากยิ่งขึ้น ยิ่งถ้าต้องใช้เวลาในการนั่งอ่าน แต่ต้องมาสะดุดกับฟอนต์ที่ไม่เข้าตา ก็หมดความน่าสนใจไปเลยทีเดียว ถึงแม้ว่าจะเป็นเนื้อหาที่มีสาระและเป็นประโยชน์
วันนี้ทาง SoGoodWeb จะมาแนะนำการเปลี่ยนฟอนต์ในเว็บไซต์ของท่านให้สวยถูกใจตามที่ท่านต้องการ
เราจะมาทำความรู้จักกับ ฟอนต์ (Font) กันก่อนว่าคืออะไร
FONT คือ ชุดตัวอักษรของ TYPEFACE ที่มีความแตกต่างกันทางด้านของขนาด ความหนา ความกว้าง และความเอียง ซึ่ง TYPEFACE คือ ชุดของรูปแบบตัวอักษร ตัวเลข เครื่องหมาย สัญลักษณ์ต่างๆ ที่ได้ออกแบบไว้ให้มีรูปแบบเอกลักษณ์เฉพาะตัว มีขนาด ความหนา ความกว้าง และความเอียงเท่ากัน ตัวอย่างของ TYPEFACE ที่มีรูปแบตัวอักษรไทย เช่น Angsana , Browallia , Cordia

วิธีการใส่ฟอนต์ในเว็บไซต์ของท่าน
ในที่นี้เราจะใช้ฟอนต์ของทาง Google Font ที่มีฟอนต์ฟรีให้เราเลือกใช้มากมาย หลากหลายภาษา
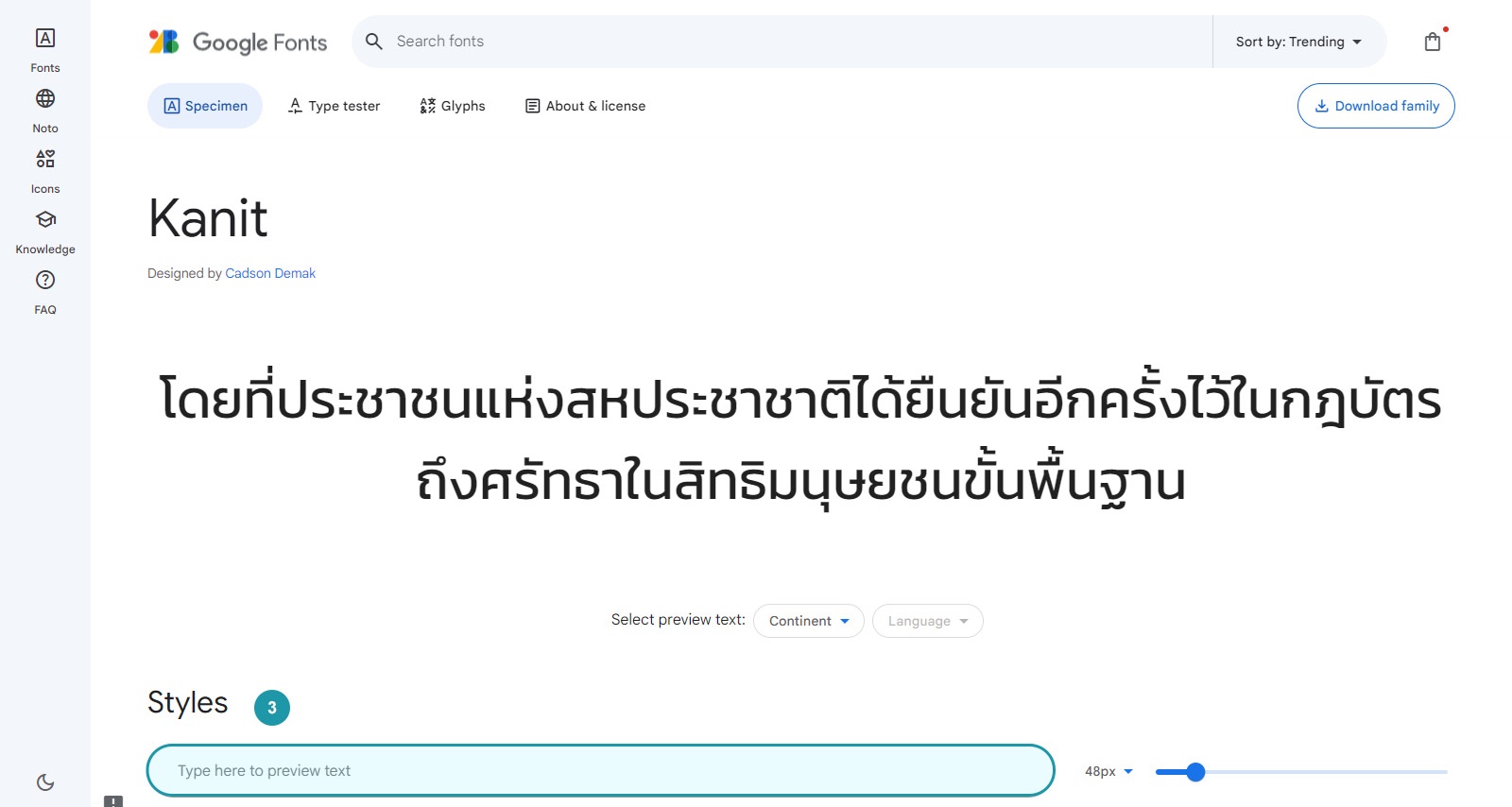
1.เข้าสู่เว็บไซต์ Google Font กดเลือก ภาษาของฟอนต์ที่ต้องการ
2.เลือกฟอนต์ที่ชอบ
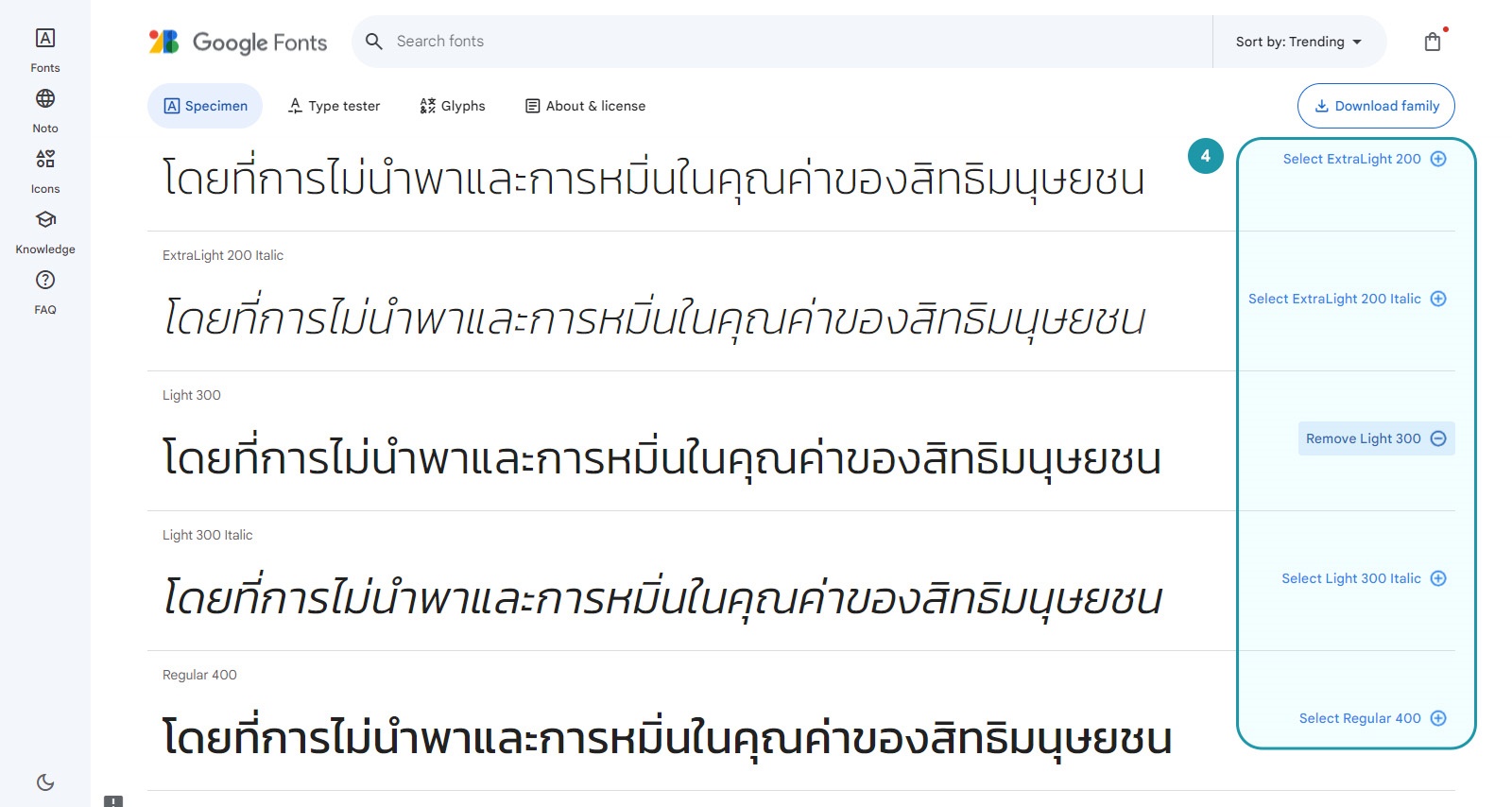
3.สามารถพิมพ์ข้อความ เพื่อดูตัวอย่างรูปแบบของฟอนต์และ (+) เลือกรูปแบบฟอนต์ที่ต้องการใช้ ซึ่งสามารถเลือกได้หลายรูปแบบ


4.โดยรูปแบบที่เลือกจะแสดงตรงบริเวณแถบด้านขวาของเว็บไซต์ (สามารถ  กดไอคอนที่มุมขวาบน)
กดไอคอนที่มุมขวาบน)
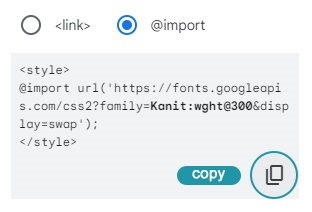
ก็อปปี้โค้ด เพื่อนำไปใส่ในช่อง Css หลังบ้านของเว็บไซต์ของท่าน (ท่านสามารถศึกษารายละเอียดปรับเลือกขนาดเพิ่มเติมได้จาก เว็บไซต์สวยได้ด้วยฟอนต์จาก Google Fonts)
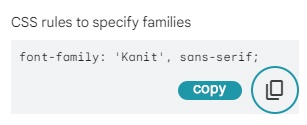
5.ส่วนที่แสดง ฟอนต์ ที่ได้เลือกไว้
6.ก็อปปี้โค้ด ใน แท็บ @import นำมาใส่ในช่อง CSS หลังบ้านเว็บไซต์ของเท่าน



สามารถทดสอบการใช้งานโค้ดได้ ตรงข้างล่างนี้
Follow us